回應式使用者介面著重在確保靈活性和連續性
靈活性 : 版面配置可以充分運用空間、在可用空間變更時進行調整。包含調整部分檢視畫面大小、位置、可見性等。
連續性 : 在切換特定視窗大小時,能提供流暢的使用者體驗。最重要的是不能中斷。使用者不能因為位置變換而丟失資料。
應避免
- 避免應用程式採用固定的方向或顯示比例
- 應用程式需要因應裝置視窗大小而變化
- 避免判斷裝置是手機或平板電腦
- 難以給予劃分定義,而且很快就推陳出新
使用中斷點和視窗大小類別
Material Design 回應式版面配置格線
Columns, gutters, and margins
- Columns : 分行
- gutters : 行之間的空隙
- margins : 邊緣的留白
Grid customization
MD 提供了基於4行、8行、12行的網格布局。
👉中斷點推薦(表格)(筆記連結)
永久性 UI 元素(應用程式列、導覽、內容區)
layout 區域分為應用程式列(會顯示應用程式名稱的那個)、導覽(比如底部導航欄,不過也可以放在側邊)、內容區。前2者為永久性的使用者介面元素,通常會占滿視窗的最大寬度或高度,因此建議用大小類別決定此2元素的位置,以劃分留給內容的空間。
例如小型螢幕上的底部導覽列、中型螢幕上的導覽邊欄,或大型螢幕上的永久性導覽匣
內容
使用 Jetpack 時,這通常是透過 ViewModel 來完成,ViewModel 的另一項好處是,在設定變更後仍會保持不變 (詳情請參閱「ViewModel 總覽」一文)。
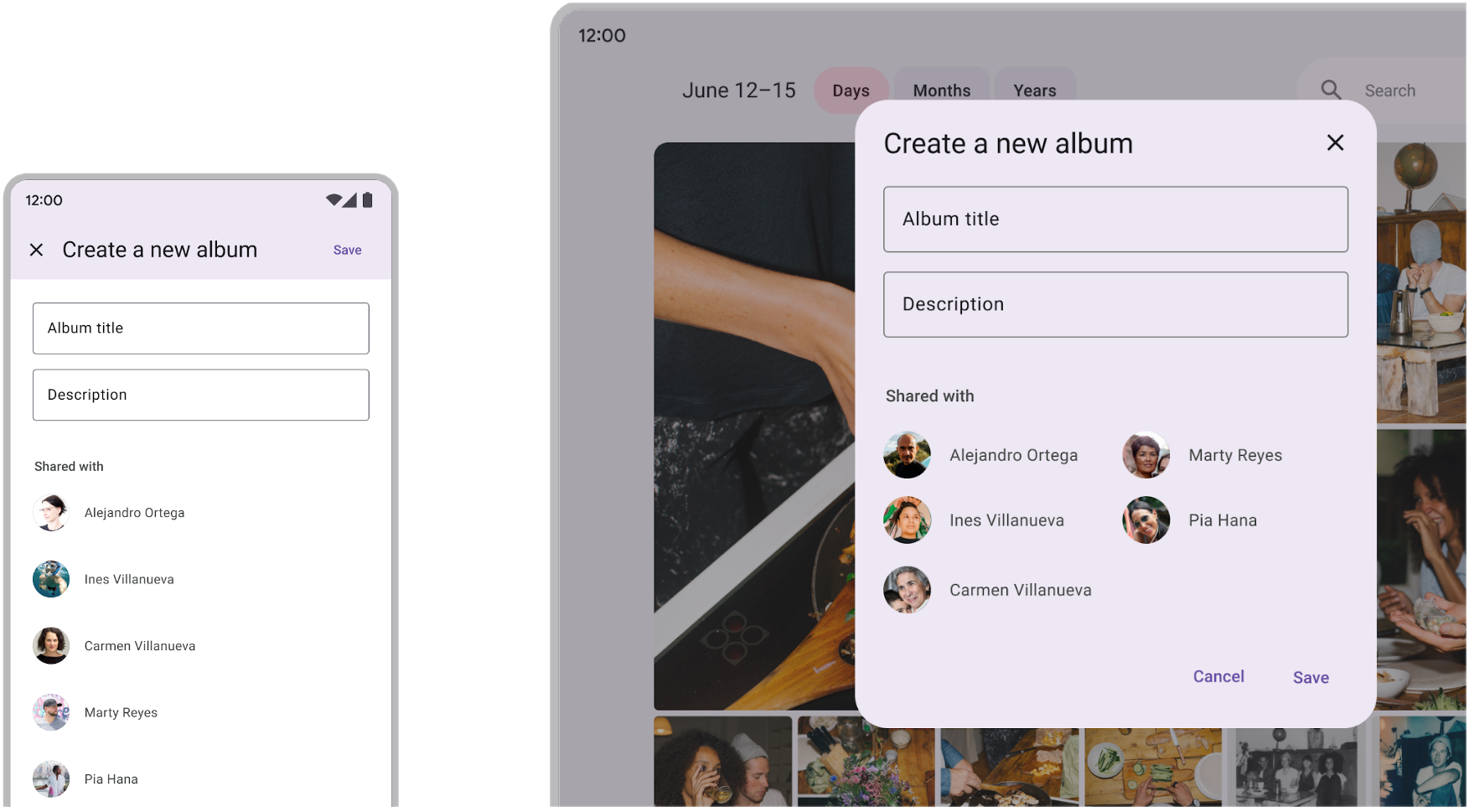
展開式內容
 |
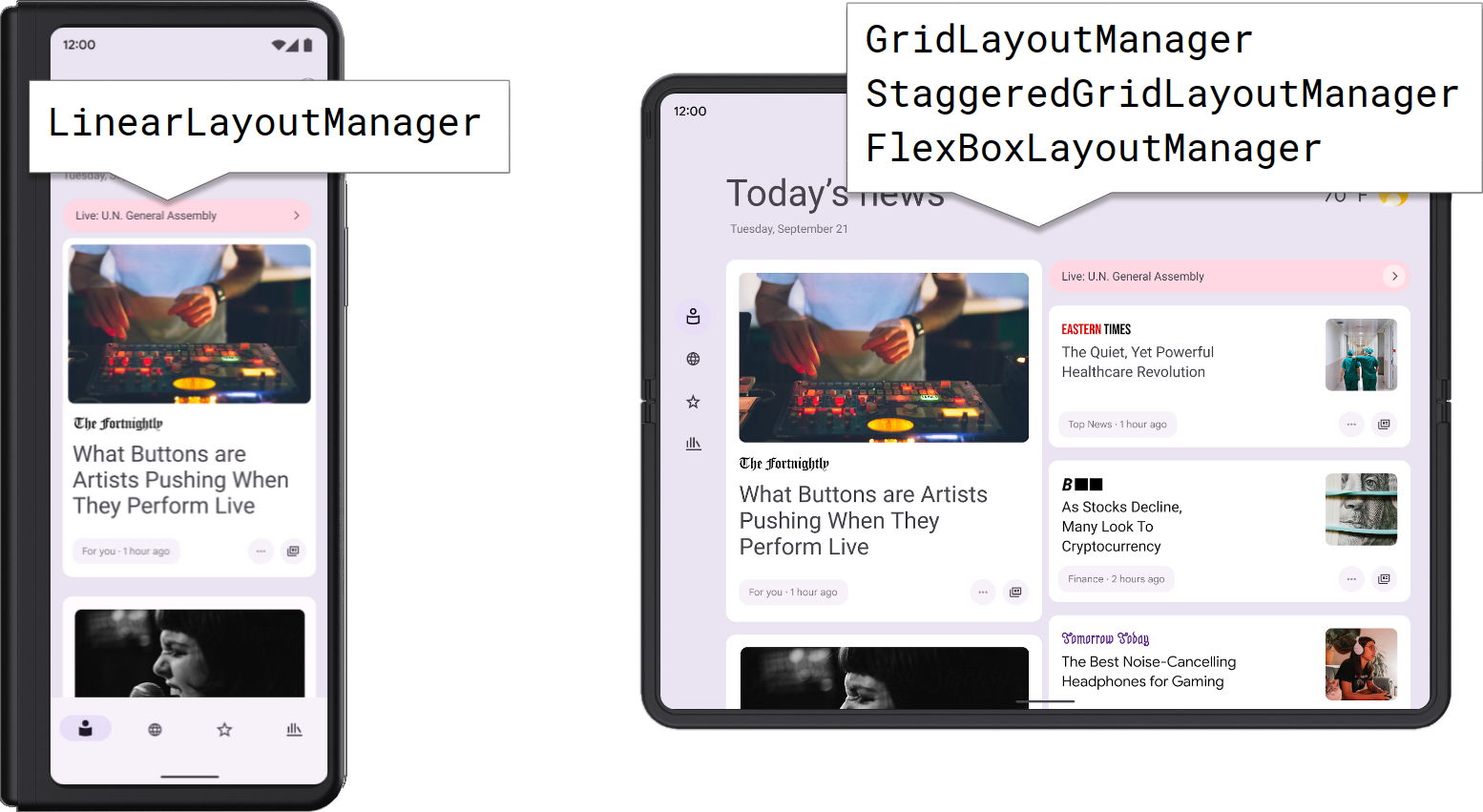
| 針對不同的視窗大小類別使用不同的版面配置管理工具 |
- 如有特定的焦點(如圖片或影片),在視窗變大時,可將其展開以吸引使用者注意力。
新增內容
canonical layouts
- Supporting pane : 分為主要與輔助顯示區域。主顯示區域通常占三分之二的視窗。輔助顯示面板顯示其他內容。

0 comments:
張貼留言